UX Website Delivery
When I worked with the Creative and Digital Services team at Northwestern’s Kellogg School of Management, my favorite project addressed the following — How can the Kellogg digital and creative team improve their website delivery process?
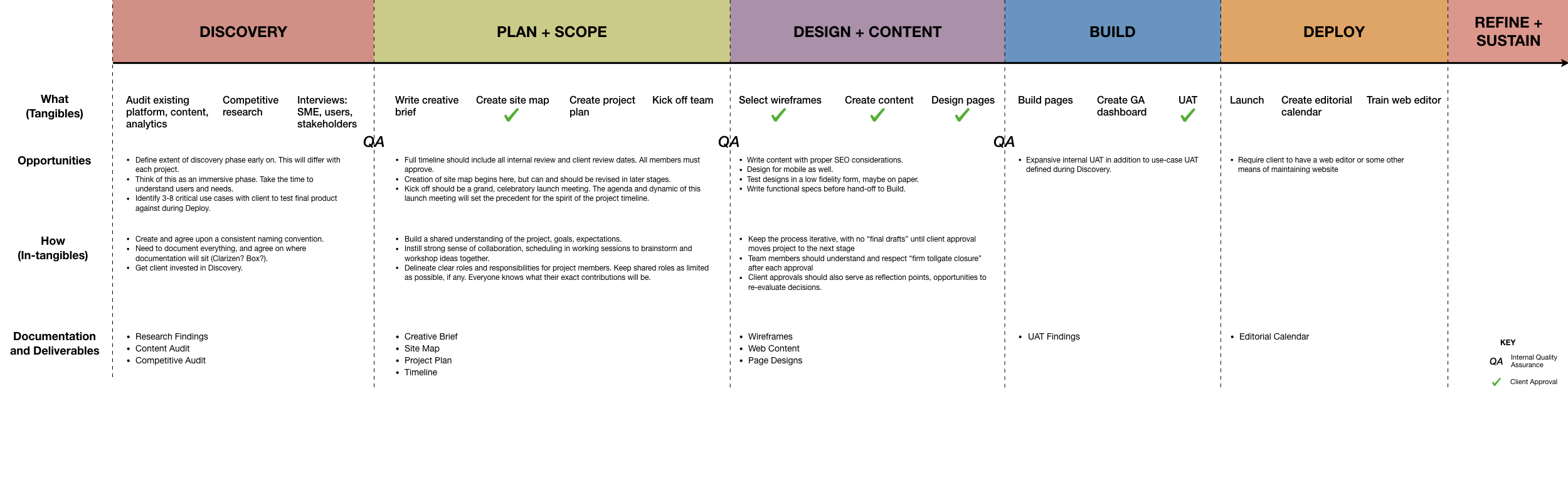
 My proposed re-design of the CDS Website Delivery Process.
My proposed re-design of the CDS Website Delivery Process.Offering a Fresh Perspective
With the upcoming launch of Kellogg’s new alumni website, and the self-awareness of the many bumps encountered along the way, I was asked to identify ways the team could improve their website delivery process. My “client” was my own workplace, and I had seen them run through their website delivery process two times already. Since I had intimate knowledge about the team but never myself played long-standing roles through an entire run, I offered a fresh perspective and was especially equipped to evaluate opportunities for improvement.
After conducting thorough research and audits, I definited that there were opportunities, both tangible and intangible, for the CDS sub-teams (project management, development, design, content strategy, and analytics) to improve, including easier hand-off between teams and earlier share-outs. I visualized a new website delivery journey, with restructured stages and opportunities.
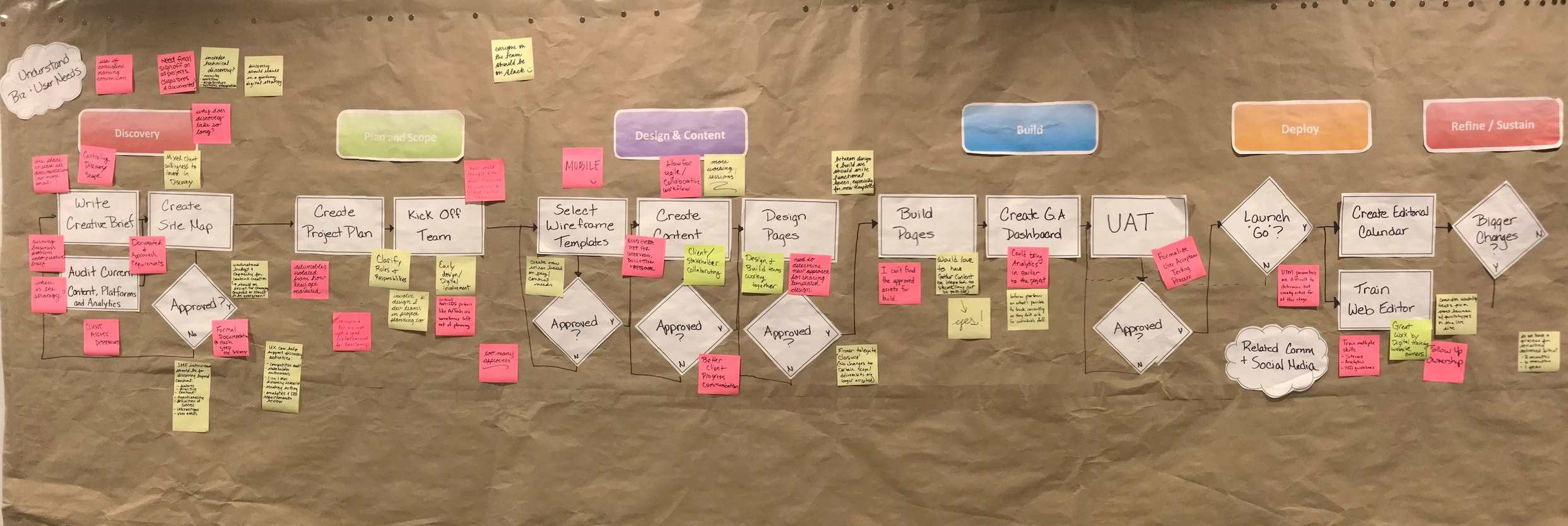
 CDS employees left Post-its commenting on different parts of the current website delivery process.
CDS employees left Post-its commenting on different parts of the current website delivery process.Engaging the Larger Team
On a big brown paper in one hallway of our office, all my colleagues left Post-it comments, questions and suggestions by each stage of the website delivery process. I restructured their website delivery process within the high-level buckets, moving smaller stages around by evaluating from a systems perspective. Finally, I synthesized insights from these comments to propose the amended website delivery process shown above.